React JS Beginner to Advanced series (3)
Updating component state, Handling events and Conditional Rendering
Before diving into this blog, make sure you've checked out the previous blogs in this series on my profile: ReactJS Beginner to Advanced Series
These blogs will provide you with essential knowledge and context for understanding the concepts discussed here. Once you're caught up, let's explore Updating Component State in React!
Updating Component State in React
In React, state management is crucial for building interactive and dynamic user interfaces. One common task is updating the component state based on user interactions or other events.
Updating State with setState()
To update the state in React components, you use the setState() method provided by the Component class. This method accepts an object that represents the updated state or a function that returns the updated state.
Using Previous State
It's important to note that setState() can also accept a function that receives the previous state as an argument, allowing you to safely update state based on the previous state.
Example:
this.setState((prevState) => ({
count: prevState.count + 1
}));
This ensures that state updates are applied correctly, especially in scenarios where updates are asynchronous or dependent on the previous state. Updating component state is a fundamental concept in React. By using setState() method and understanding how to manage state updates, you can create dynamic and responsive user interfaces in your React applications.
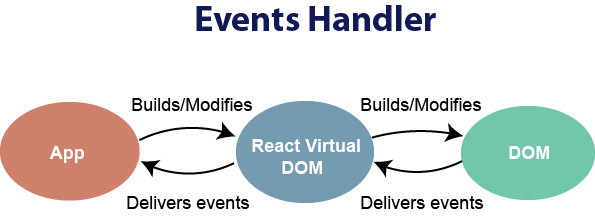
Handling Events in React
In React, handling events is similar to handling events in HTML with some syntactical differences. Event handlers are specified as camelCase attributes, rather than lowercase. React event handlers are passed as props to components and are defined as methods on the component class.
Basics of Handling Events
you can handle events by providing event handlers as attributes to JSX elements. These event handlers are functions that are called when a specific event occurs, such as clicking a button or typing in an input field.

Conditional Rendering in React
Conditional rendering in React is the process of displaying different components or elements based on certain conditions. It allows you to dynamically change what is rendered on the screen based on the state of your application.
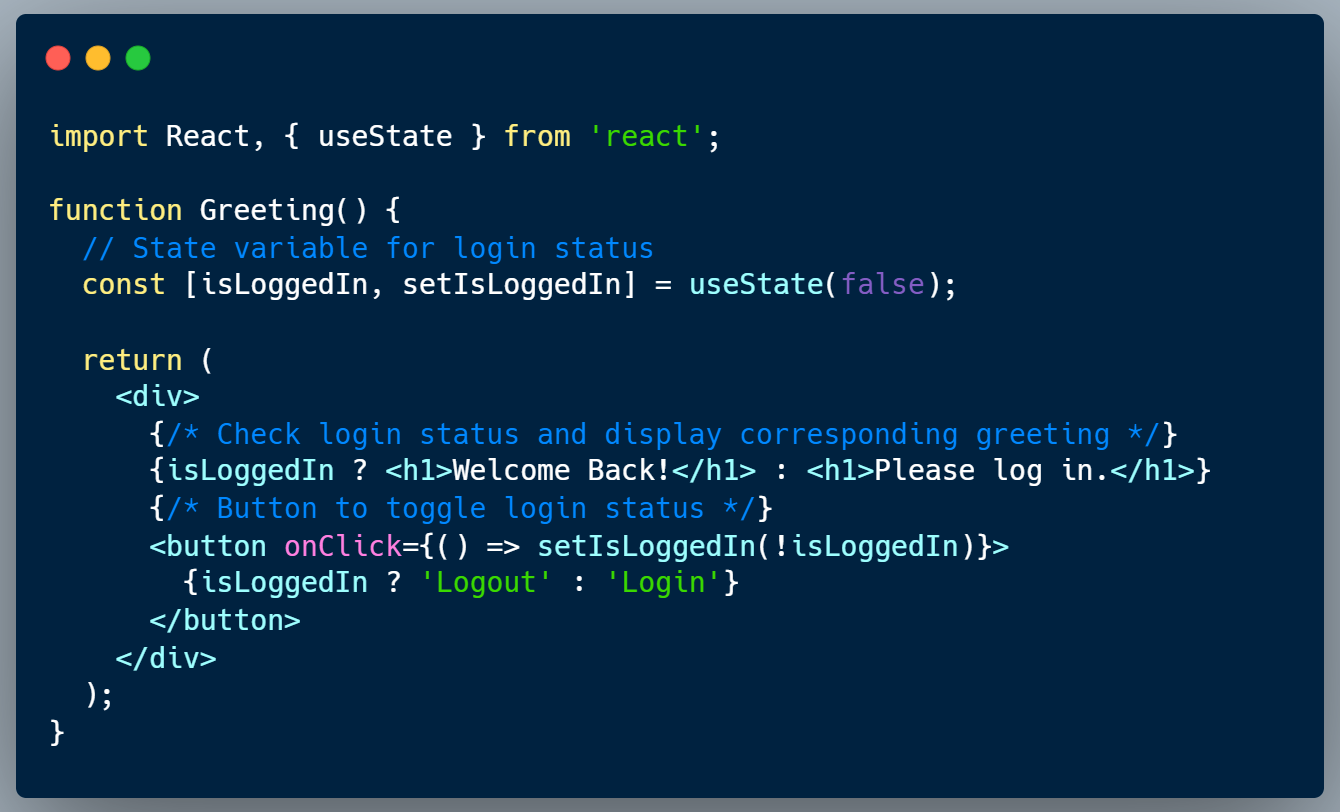
Using Conditional Operator
You can use the conditional (ternary) operator to conditionally render elements in React.

More to Go
Thank you for reading my another blog post in the ReactJS Beginner to Advanced series! In the next post, we'll explore topics like hooks(useState, useEffect...more). Stay tuned for more insightful content!
